Although CSS isn’t that troublesome, helpful CSS Innovative techniques aren’t straightforward to seek out. Generally finding a cross-browser resolution may take time. However, you don’t have to reinvent the wheel every single time. different designers could have had a similar drawback within the past and therefore the most goal of this round-up is to share with you a goldmine of recent techniques that you’ll hopefully realize terribly helpful and valuable. We tend to additionally hope that these tutorials and articles can assist you to solve common style issues and realize new ways in which to approach difficult CSS problems.
Interesting And Original Techniques
Wonder-Webkit:3D Transforms- This is a motivating example of what will be done by mistreatment CSS3 3D transformations. The attention-grabbing stuff is that the risk of manipulating the transformation matrix of any component of the DOM, during this case we have a tendency to get the matrix given solely the four finish points of the component. Don’t forget to click on the things, too. World Health Organization thought a few years past that one thing like that will be doable solely with CSS?
CSS Box Shadow and Text Shadow Experiment- The CSS box-shadow and text-shadow permit the US to make some pretty cool style parts that don’t even appear as shadows. The secret’s to consider however CSS shadows work and use them to urge the required impact. The article options 3 outstanding samples of exploitation box-shadow property creatively to realize effects that don’t have abundant to try and do with shadows.

Art Deco Selectable Text – This is a fast proof-of-concept of split typography, supported by state capitol Fix-Masseau’s art movement vogue. The challenge was to possess this sort of ‘split letters’ as a part of an internet page layout, whereas holding the power to pick out text. CSS3:toggle-button while not JavaScript This demo presents a CSS3 toggle-button that works while not JavaScript. If you ever want it: You stack 2 s on prime of every different then disable pointer-events for the highest on target. regarding War and Bananas, This student project explores new ways that of styling and planning websites in an inventive manner. The scholars from Merz Akademie in FRG used Picasso’s “Guernica” because the footage separated the image into completely different layers and animated them as victimization CSS.

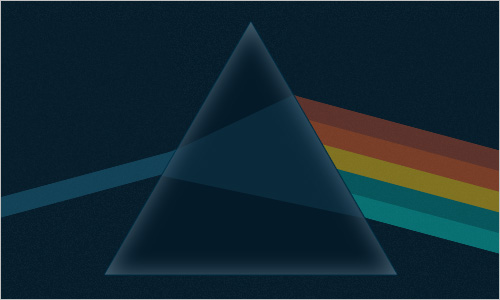
CSS3 Depth of Field- Sawyer Hollenshead’s experiment is a trial to form the “Depth of Field” result with CSS. The indistinct text is accomplished exploitation text-shadow, with the text color set to clear. Take a glance at the demo and don’t forget to press ‘n’ to toggle animation.

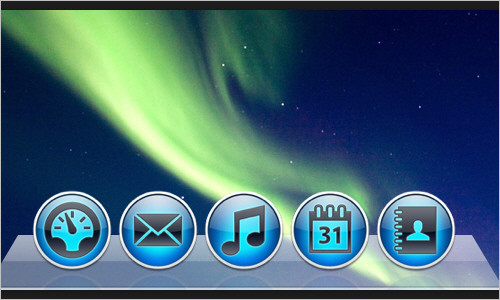
Pure CSS Slideshow- This technique uses CSS transforms and positioning to create the purCSS Dock This is a quick CSS3 experiment trying to replicate the Dock of OS X, complete with labels, animations, reflections and indicators. It uses CSS transitions for the magnification effect and the : target pseudo-class and CSS animations for the bouncing effect.in CSS-based slideshow. Unfortunately, no documentation is available (yet).

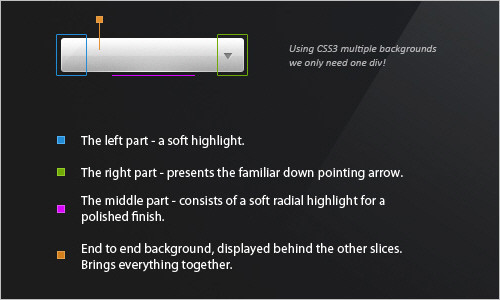
Making Better Select Elements with CSS3 and jQuery This tutorial explains the way to take a normal choose part, and replace it with a more robust wanting version, whereas keeping all the practicality intact. It uses CSS3 multiple backgrounds and a clear PNG image as a faery. Currently, multiple backgrounds are supported by Firefox, Safari, Chrome, and Opera. For web person and older versions of the primary browsers, a pullout is outlined, which is largely simply a daily version of the background. Once parsing the CSS document, browsers that don’t perceive multiple backgrounds can simply ignore the rule and use the plain one.

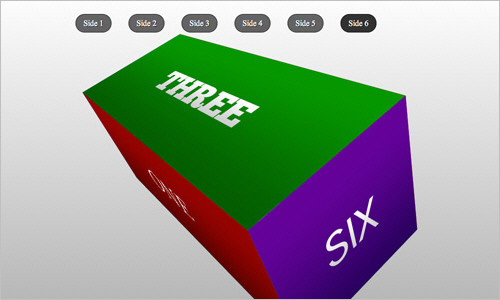
CSS-Only 3D Slideshow This tutorial shows how to create a 3D slideshow using only HTML and CSS. No JavaScript required. You’ll be able to mimic a click event with CSS using the: focus pseudo-class and the HTML5 element <figcaption>, but the idea is the same. As the author admits, this method isn’t necessarily “better” than using JavaScript, but simply a neat alternative that takes advantage of the newest HTML5 elements. Have Fun with Borders This tutorial shows three simple techniques to add a light shadow, “pressed” and “beveled” states to text blocks and images. By Soh Tanaka.

Animated CSS3 Owl What concerning having an Associate in Nursing raptor that rapt his eyes each. Therefore typically and once hovered over would raise his wings whereas many lightweight rays would spin within the background. a bit excessive? most likely. Necessary? Not in the slightest degree. However, that’s specifically what I used to be wanting to try to do with CSS3 transforms, transitions, and animations.” a remarkable experiment, best viewed in a hunting expedition or Chrome. CSS Social Sign-in Buttons This diary post describes a reasonably straightforward technique for making nice responsive CSS-buttons employing CSS fairy, border-radius, shadows, and CSS gradients.

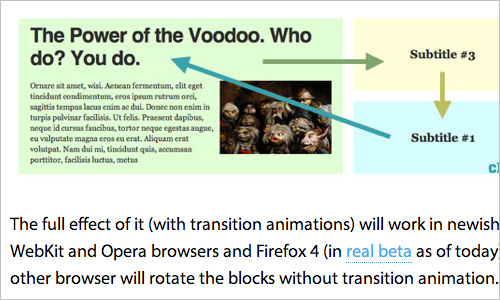
Rotating Feature Boxes All the animation here area unit CSS3 transitions. JavaScript solely watches for the clicks and applies and removes categories pro re nata. therefore after you click on a block, that block’s class is adjusted. The new categories have completely different sizes and position values. As a result of the block transition, CSS applied, those new sizes and position values are still animated. Pure CSS3 box-shadow page curl result Okay, the CSS3 code here is far-out and might sound a touch unhealthy 1st, however, it’s a pleasant example of victimization varied CSS3 options along to form an impression that may typically need pictures. realize